背景
自组了nas服务器,准备做 ALL In One。
系统选择pve,基于debian的虚拟机平台。
关于PVE的一些初始化配置记录
1. 去除订阅提示
pvetools是一个开源的pve工具,可以快速帮我们实现一些常用的pve配置。
这里我仅用来去除订阅提示。
pvetools托管在github上,只需要克隆git库即可:
cd ~
apt update
报错如下,应该是网络不通,没更新完

apt -y install git
git clone https://github.com/ivanhao/pvetools.git
克隆后直接使用pvetools即可:
cd pvetools
./pvetools.sh
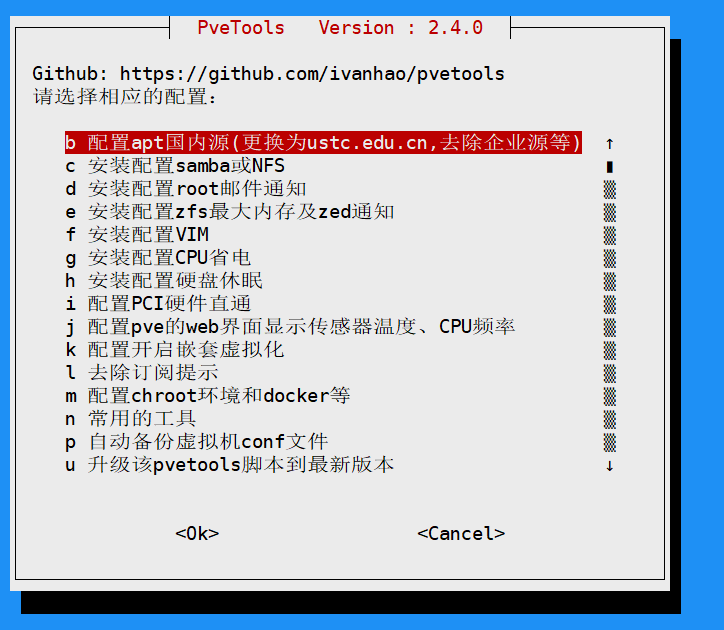
我这里是使用浏览器连接的pve,运行后出现图形界面:
 这里可以方便的配置apt国内源、去除企业源等功能。
这里可以方便的配置apt国内源、去除企业源等功能。
这里我只用到了去除订阅提示功能,只需要往下选择这个选项l一路回车,期间黑屏等待几秒即可跳出成功。
2. 修改安装源与去除PVE企业源
修改安装源为中科大源。
cd /etc/apt
cp sources.list sources.list.bak
sed -i 's|^deb http://ftp.debian.org|deb https://mirrors.ustc.edu.cn|g' /etc/apt/sources.list
sed -i 's|^deb http://security.debian.org|deb https://mirrors.ustc.edu.cn/debian-security|g' /etc/apt/sources.list
PVE企业源需要订阅,这里修改为中科大的不需要订阅的源:
cd /etc/apt
cp -r sources.list.d/ sources.d.bak
cd sources.list.d/
rm -rf ceph.list
rm -rf pve-enterprise.list
source /etc/os-release
echo "deb https://mirrors.ustc.edu.cn/proxmox/debian/pve $VERSION_CODENAME pve-no-subscription" > /etc/apt/sources.list.d/pve-no-subscription.list
替换CT Template
cp /usr/share/perl5/PVE/APLInfo.pm /usr/share/perl5/PVE/APLInfo.pm.bak
sed -i 's|http://download.proxmox.com|https://mirrors.ustc.edu.cn/proxmox|g' /usr/share/perl5/PVE/APLInfo.pm
3. 安装常用软件
apt clean && apt autoclean && apt autoremove --purge
apt update
apt dist-upgrade
apt install htop lm-sensors unzip fail2ban vim tmux unattended-upgrades apt-listchanges powermgmt-base
apt install iperf iperf3 iftop net-tools ethtool
至此一些基础配置已经完成。
4. 配置sensors监控数据
基于上述常用软件中已安装 lm-sensors 包的情况下配置,如果没有安装,则可以单独安装:
apt install lm-sensors
之后配置监控的数据源:
/usr/share/perl5/PVE/API2/Nodes.pm
辑该文件,你可以使用 vim 工具来编辑,也可以用ftp客户端下载下来后用编辑器编辑,这里我下载到windows内用vscode来编辑:
根据文本 pveversion 来搜索,找到对应处,添加2行代码如下:
$res->{pveversion} = PVE::pvecfg::package() . "/" .
PVE::pvecfg::version_text();
#需要添加如下
$res->{thermalstate} = `sensors`; # 检测CPU温度
$res->{cpusensors} = `lscpu | grep MHz`; # 检测CPU频率
#需要添加如上
my $dinfo = df('/', 1); # output is bytes
保存
之后编辑js文件:
/usr/share/pve-manager/js/pvemanagerlib.js
通过搜索 textField: 'pveversion' 找到目标位置,添加代码如下:
{
itemId: 'version',
colspan: 2,
printBar: false,
title: gettext('PVE Manager Version'),
textField: 'pveversion',
value: '',
},
#需要添加如下
{
itemId: 'thermal',
colspan: 2,
printBar: false,
title: gettext('CPU温度'),
textField: 'thermalstate',
renderer:function(value){
const p0 = value.match(/Package id 0.*?\+([\d\.]+)Â/)[1];
const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1];
const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1];
const c2 = value.match(/Core 2.*?\+([\d\.]+)Â/)[1];
const c3 = value.match(/Core 3.*?\+([\d\.]+)Â/)[1];
return `Package: ${p0} ℃ || 核心1: ${c0} ℃ | 核心2: ${c1} ℃ | 核心3: ${c2} ℃ | 核心4: ${c3} ℃ `
# 因为我是4个核心,所以添加4个。不同CPU核心数不一样,根据自身需求增加,或者也可以只保留1个Package温度
}
},
{
itemId: 'MHz',
colspan: 2,
printBar: false,
title: gettext('CPU频率'),
textField: 'cpusensors',
renderer:function(value){
const f0 = value.match(/CPU.*scaling MHz.*?([\d]+)/)[1];
const f1 = value.match(/CPU min MHz.*?([\d]+)/)[1];
const f2 = value.match(/CPU max MHz.*?([\d]+)/)[1];
const f3 = f0*f2/100;
return `实时: ${f3} MHz(${f0}%) | 最小: ${f1} MHz | 最大: ${f2} MHz `
}
},
#需要添加如上
],
继续修改框架高度
不修改,会导致页面显示不全
搜索widget.pveNodeStatus,修改height值
height 的值需按情况修改,每多一行数据增加20
Ext.define('PVE.node.StatusView', {
extend: 'Proxmox.panel.StatusView',
alias: 'widget.pveNodeStatus',
height: 320, # 原始值300,增加1行CPU温度、1行CPU频率,应改为340,这里我只增加1行显示,是因为我想屏蔽掉‘储存库状态’显示
bodyPadding: '15 5 15 5',
layout: {
type: 'table',
columns: 2,
tableAttrs: {
style: {
width: '100%',
},
},
},
保存,完成后重启pveproxy即可:
systemctl restart pveproxy
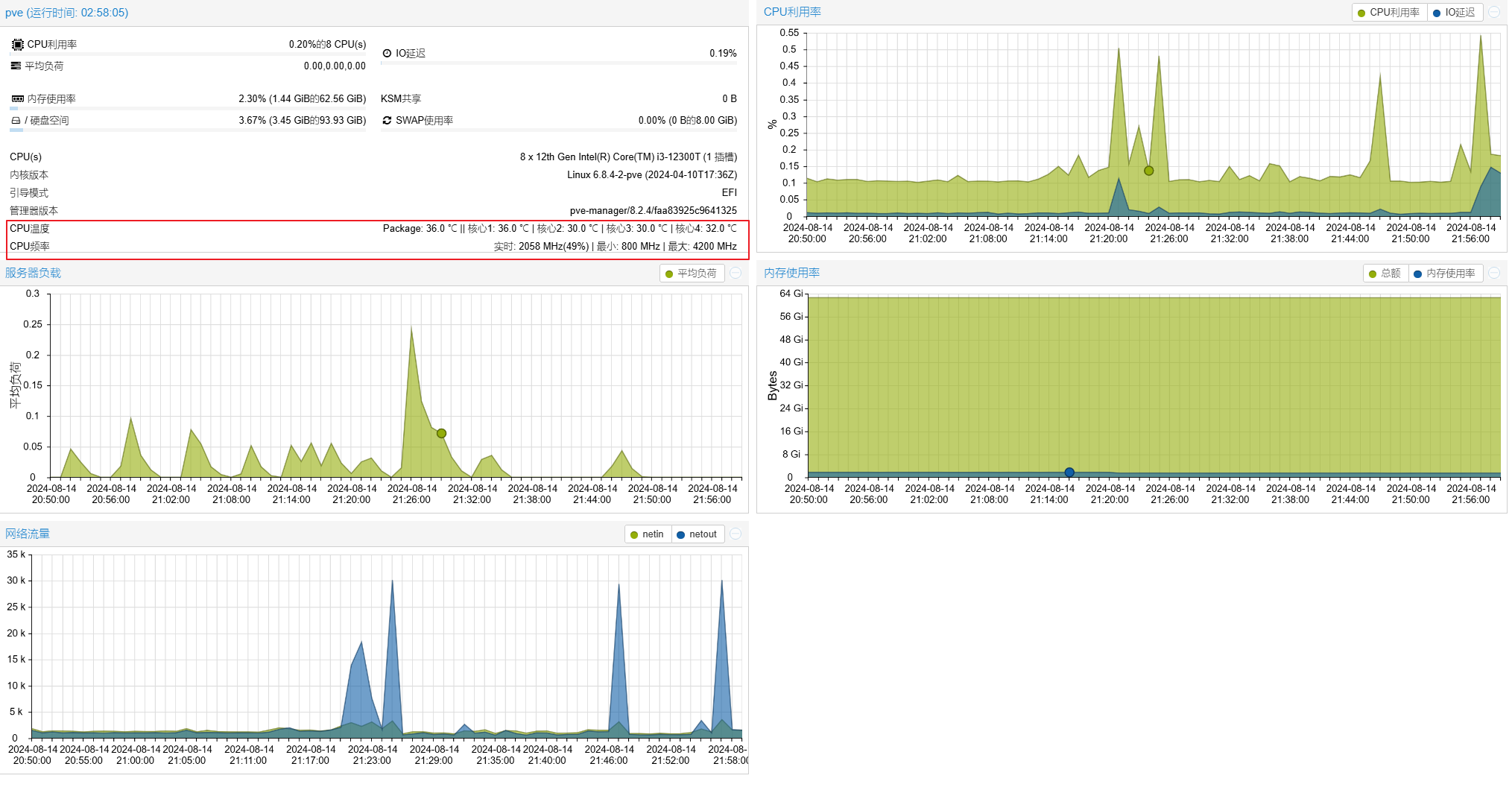
重启后页面需要 Ctrl + F5 强制刷新,在PVE概要页即可展示结果:

5. 总结
记录PVE安装后的初始配置,以备不时之需。
 |Archiver|手机版|小黑屋|bioinfoer
( 萌ICP备20244422号 )
|Archiver|手机版|小黑屋|bioinfoer
( 萌ICP备20244422号 )